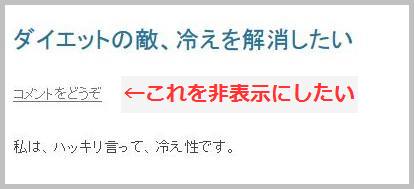
WordPressテーマ、「TwentyTwelve」の記事タイトル下にある「コメントをどうぞ」の表示
なぜ、タイトル下なんですかね?
タイトルの下ということは、まだ記事を読んでないと思うのですが・・・
個人的に、記事下にあれば良いかと思うので、消してみようと思う。
実際消してみた方法をメモしておきます。
まず、消す方法を探してみる。
その結果、
1 CSSで非表示にする
2 content.phpからコードを削除する、もしくはコメントアウトする。
の2つがあることが分かりました。
CSSで非表示にする
CSSにより、「この部分を見えなくしてね」と、お願いします。
現物を削除するというより、隠す感じです。
すでに子テーマを作成してあるので、その中の「style.css」に以下を書き足します。
.comments-link {display: none;}
それだけで、非表示になります。
content.phpからコードを削除する、もしくはコメントアウトする。
「コメントをどうぞ」という部分は、「content.php」というファイルにあります。
それを、まるっと削除します。
準備として、子テーマに親テーマの「content.php」ファイルをコピーします。
そして子テーマのファイルを変更していきます。
<?php if ( comments_open() ) : ?>
<div class="comments-link">
<?php comments_popup_link( '<span class="leave-reply">' . __( 'Leave a reply', 'twentytwelve' ) . '</span>', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?>
</div><!-- .comments-link -->
<?php endif; // comments_open() ?>
この部分を探して、削除。
ただ、削除すると、当然このコード自体消えてしまいます。
ちょっと、消すのは不安で残しておきたいという場合、コメントアウトしておくという方法もあります。
こういうファイルは、作成者が作成するときのメモ書きなどを残しておけます。
それは、普通ブラウザで見るときは、表示されません。
とりあえず非表示にしておきたいコードを、
これは、メモ書き(コメント)だから表示・実行させないでねってコメントタグの中にいれておきます。
でも、ここで非表示にするなら、1番目のCSSを使ったほうが簡単なのでは?
と、個人的に思う。
なるべくPHPファイルは、変更したくないですし。
何か、違うメリットとか理由があるのかな?
私は、使わないものが残っているのが、あまり好きではありません。
そんなわけで、ばっさり削除してしまいました。
PHPファイルは、変更したくないと言ったのにね。
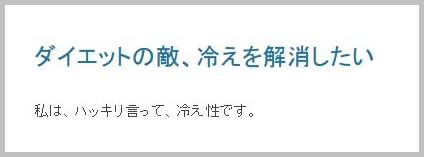
そして、無事に「コメントをどうぞ」を消すことが、出来ました。










コメント