WordPressにて「Contact Form 7」というプラグインを使い、メールフォームを設置してみた。
今更だけど、お問い合わせフォームを設置することにした
今までは、メールアドレスを一部変更して公開してました。
「@」マークを「●」とかにして、修正して送ってね。
といった感じです。
今回、そのメールアドレスを諸事情により、削除することになりました。
「アドレスを変更修正しないといけないな。
変更ついでに、メールフォームを設置してみようか?」
と思いたちました。
ブログを作ったころは、操作に慣れるのに手いっぱいで、それどころじゃなかったんですよね。
今は、前よりかは余裕があるので、メールフォームを設置してみることにしました。
どうやって設置する?
設置を決めたはいいけど、どうやって?
自分で一から作るなんて、さすがに面倒で出来ない。
CGIやPHPのメールフォームを配布しているサイトを探す?
レンタルサービスを探して申し込む?
昔、自分で一からサイトを作っていた頃は、無料配布しているCGIを使った記憶があります。
懐かしいな~・・。
しかしそんな事しなくても、、WordPressにはプラグインという便利な機能がある。
メールフォームも、ちゃ~んとありますよ。
いろいろネットで調べてみると、「Contact Form 7」というプラグインが良さそうでした。
利用者が多ければ、分からないことがあっても解決策が見つけやすいですよね。
さっそくインストールしてみました。
設置の方法
まずは、WordPressにログイン。
そして「Contact Form 7」というプラグインを探し出し、インストールします。
そして、「有効化」すれば、利用可能です。
フォーム作成
実際にメールフォームを作成していきます。
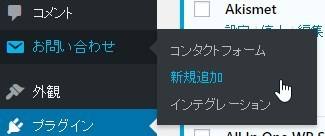
プラグインが有効化してますと、ログイン画面左のメニュー一覧に「お問い合わせ」というメニューが出来てます。
「お問い合わせ」の中の「新規追加」を選択します。
そうすると、「コンタクトフォームを追加」という画面が出てきて、フォームの作成が出来ます。

具体的な方法は、私が説明するよりも公式サイトなどを見た方が早いですし、分かりやすいです。
どんな感じなのか、お試しで作成してみる。
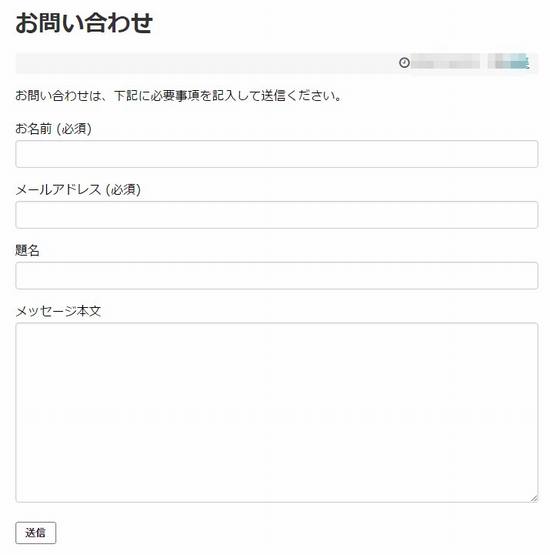
私は、固定ページを作成して、お問合せページとしました。
そのページに作成したメールフォームを貼り付けます。

実際こんな感じで表示されました。
割と簡単に作成できました。
まだお試しなので、ほぼデフォルトですけどね。
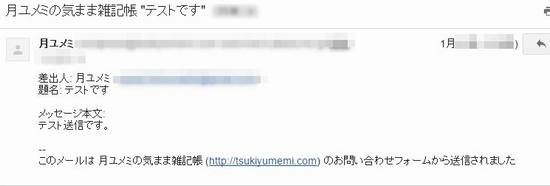
試しにテスト送信してみました。

これも、あっけなく成功。
上記のように送られてきました。
(ちょっとぼかし過ぎていて分かりづらいかもしれませんが・・・。)
特に問題ないようです。
おわりに
まあ、とりあえず設置は完了です。
後は、このままでは味気ないですし、セキュリティ面で心配です。
少しカスタマイズが必要ですね。
それにしても、本当に簡単に出来ました。
私でも、わずか数分で出来ましたよ。
もっと早くやれば、良かったです。
カスタマイズについては、また次の記事になります。
では、また!








コメント