ブログの投稿画面、どうやって使ってます?
見出しとか、リストとか、タグの挿入とかって、どうしてます?
投稿画面のエディター画面上に、よく使うタグをボタンで登録されてますよね。
でも、デフォルトのものって、使いづらい。
使わないものが多いし、使いたいものがない。
まあ、あんまり文字修飾をしないですけど・・・。
最近になって、もうすこし効率を良くしようと、いろいろ考えるようになった。
ホント、今更です。
たまたま、今使っているテーマの公式サイトを見ているとき、文字装飾などについての記事が、載ってました。
公式サイト
けっこう、いろいろできるんですね~。
今後は、もう少し、文章を装飾してきたいと、思えました。
それで、Wordpressのプラグイン「AddQuicktag」 を使い、タグを登録してみようとチャレンジしました。
プラグインをインストール
まず、wordpressにログインして、管理画面へ
「プラグイン」
「新規追加」
検索フォームなどを使い、に入力して、「AddQuicktag」 を探します。
目的のプラグインに間違いないか確認して、インストール
そして「有効化」
プラグインのインストールは、どれもだいたい同じだと思いますので、さすがに戸惑うことなく出来るようになりました。
早速、設定画面をみてみる。

・・・・設定画面がおかしい?
実際に登録する画面にて、なんか私の設定画面、他の人とちょっと違う・・・。
デザインが、崩れてる感じ?
なんでだろ?
ブラウザがおかしいのかな?
でもまあ、見かけ以外に不具合はないようです。
1 ボタン名 表示されるボタンの名前
2 ラベル名 ボタンにカーソルをのせると表示される名前
3 開始タグ
4 終了タグ
5 アクセスキー
6 順番 ボタンを表示させる順番
7 8個のチェックボックス
と、7つの項目を入力して、「変更を保存」すれば、登録できます。
ここで疑問に思うのは、「アクセスキー」ですかね?
ほかは、表示されているままで分かるかと・・・。
アクセスキーは、いろいろ検索してみたけど、よく意味が判らないのでパス。
入力しなくてもOKなので、空白のまま。
右側のチェックボックスですが、これも最初わからなかった。
いまでも、ちょっと怪しいですが。
ようは、この登録したタグを、どこで使うのか?ってことですよね。
左から
ビジュアルエディター
post
page
attachment
comment
edit-comments
widgets
一番右端のチェックボックスをチェックすると、全てのボックスにチェックが付きます。
うーん、とりあえずは、「ビジュアルエディター」・「post」・「page」の3つにチェックがあれば良いかなと思う。
コメントなどで、そんなにタグを使わないよね?(多分)
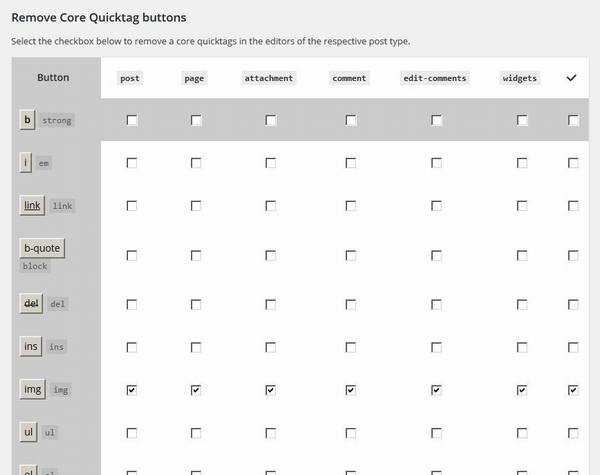
もとあるタグの削除
登録の下に画面を移動すると、今度は元からあるボタンの削除(非表示)が出来ます。

プラグインで登録する前に、すでにいくつかボタンがあります。
これも、使わないものは余計ですし、場所もとるので、非表示にしてしまいます。
これは、非表示したいタグボタンの右側にあるチェックボタンを、チェックすればOK。
とりあえず、この「登録」と「非表示」が出来れば、いいかな。
他にも、登録した内容をエクスポート・インポートできる。
これは、複数のブログを作っている人などには、便利ですね。
一通り登録したら、バックアップしておこうと思います。








コメント