以前、ブックマークレットが便利だったという記事を書きました。
今回その便利だと思ったブックマートレットを、紹介。
Androidアプリへのリンクを、簡単に見やすく作れちゃうものです。
ブログ記事でアプリを紹介したいときに、アプリへのリンクがあるといいですよね?
テキストだけでもいいけど、アイコン付きのほうが見やすし分かりやすいですよね。
よく、アプリ紹介サイトなどで見かけます。
どうやって作ってるのかな~~って見てたんですよね。
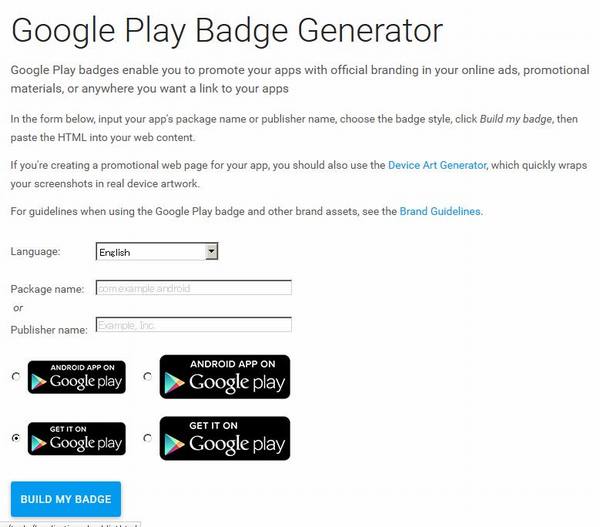
一応、公式?で「Google Play Badge Generator」というものがあります。

英語画面で難しそうですよね?
でもそう難しくありません。
「言語」
「Package name」または「Publisher name」を入力
好きなバナーを選択
青い作成ボタンを押せばいいだけ。
そうすると、リンクコードが表示されます。
それを記事に貼るだけです。
最初「Package name」または「Publisher name」を入力するところが悩みました。
Package name?Publisher name?
何それ?って感じです。
Package name(パッケージ名)とは、そのアプリのインストール画面を開いてみます。
そのURLを見ると、後ろのほうに「id=」というのがあると思います。
その「id=」の後ろがPackage nameです。
なのでそれをフォーム欄に入力すればOKです。
しかし、どのアプリへのリンクなのかが書かれてないので、説明(名前)を足してあげないと分かりづらいかも。
それで色々探して見つけたのが、こちら。
「AndroidHTML 」
この「AndroidHTML」というブックマークレットを使うと、とても簡単に紹介リンクが作れました。
すごい便利です。
まず、配布サイトへいきます。
「林家次男・AndroidHTML ブックマークレットを更新・改善して version 3 にしたのでお知らせ。」
サイトの説明どおりブックマークすれば、もう準備完了です。
実際にリンクを作ってみます。
google Playでリンクを作りたいアプリのページを開きます。
ページを開いたら、登録した「AndroidHTML」をクリックします。
そうすると、コードが成形されます。
そのコードを、リンクを設置したいところにコピーペーストすれば完成です。
しかし、ここで一つ問題が・・・。
新しいバージョン(v3)にすると、作られたコードを表示させてる画面が、おかしいのですよ。
何がいけないのか・・・。
前のバージョンでは、問題なく表示されます。
まあ、表示がおかしいだけで、使えることは使えるんですけどね。
ただ、閉じるボタンが押せませんが・・・。
作成者の方に問い合わせてみるべきか、今ちょっと考え中。
解決できるまで、前バージョンを使ってみます。
ちなみに前バージョンのリンクサンプルは以下です。
とまあ、こんな感じです。
AndroidHTML 配布サイト
林家次男: 開いた口が半開きになるブログ











コメント