いろいろ思うことがあり、アウトライン機能(ツール)を探していました。
そうしたら、既に使っていたテキストエディタ「Mery」に、標準で付いてました。
もう5年以上使っていたエディタなのに、全然気が付きませんでした・・・。
「アウトライン」に興味持ったわけ
文章を書くとき、もっと効率良く書けないかな~?
と、いろいろ「文章の書き方」について本や記事を見ていました。
そうすると、「アウトラインを作成してから、書くとイイよ!」
といった記事(本)が、いくつかありました。
なるほど~!
・・・・で、アウトラインって何?
そこからかよ・・・な状態です┐(´д`)┌ヤレヤレ
アウトラインについて、調べてみる。
簡単にいうと、「輪郭、あらまし、概要」といったところ。
「見出し」と表現するものもありました。
そういえば、「書きたいことを箇条書きにしてみる」というのも、昔聞いたことがあります。
それもだいたい同じことですよね?
(きっと・・・)
アウトライン作成のためのツールを探してみる
最初は、ノートに書きだしてみました。
考えながら書き出していくのはいいけど、後で整理しようとすると、ちょっと不便に感じる。
書き出したものを、「順番を変えたいな」と思っても、書き直すのが大変。
字も汚いし・・・。
仕方ないので、ノートに書いたものを、パソコン(テキストエディタ)に入力していく。
これなら、「カット」「ペースト」など使って、移動できる。
しかし、この見出し(概要)に文章を追加していくと、文章と見出しが入り混じってくる。
見出しは、見出しで、別に分かるようになんないだろうか?
そこで知ったのが、「アウトライン機能」、「アウトラインプロセッサ」などのアウトライン作成が出来る機能(またはツール)。
そんなものがあるんですね~~。
で、探してみた。
じつは、自分が使ってたテキストエディタ「Mery」にアウトライン機能があった
検索してみたら、テキストエディタ「Mery」が出てきた。
あれ?これでも出来るのか?
ずっと使い続けてたのに、知らなかったです。
さっそく使ってみる。
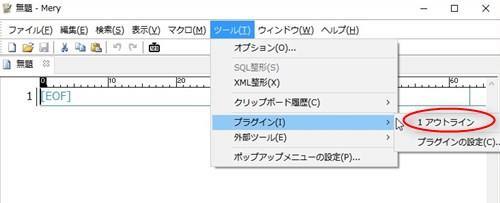
「Mery」を起動し、メニューの「ツール」、「プラグイン」、「アウトライン」と選択していく。
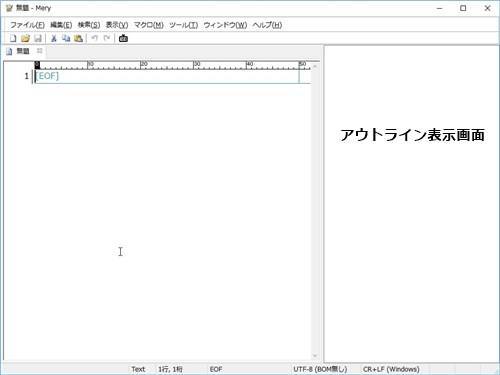
そうすると、アウトライン表示画面がエディタの右側に表示されます。


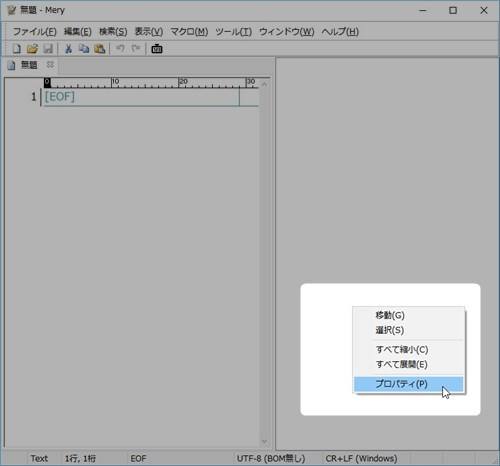
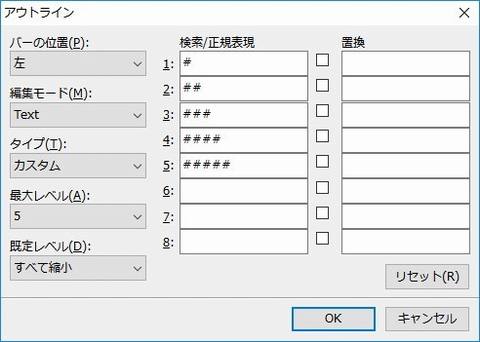
アウトライン表示画面内で右クリックして、「プロパティ」で設定画面が開きます。


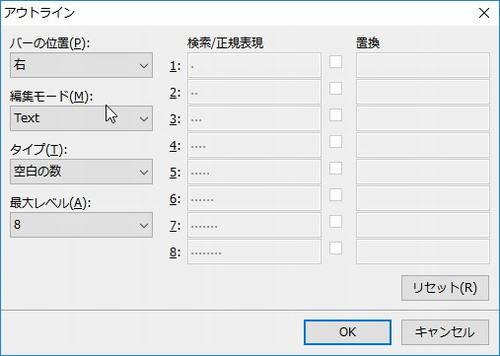
この設定画面で、アウトラインについての設定を行います。
私は、アウトライン画面を左に移動しました。
それと、デフォルトでは、アウトラインは、スペースキーを入力することで、作成できます。
これを、「#」キーに変えました。

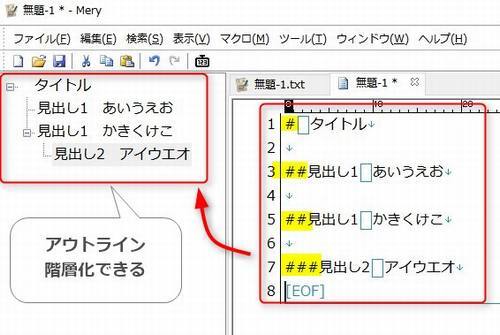
テキスト入力時に、先頭に「#」を入力することで、見出し(概要)が作成されます。
この「#」の数により、階層化も出来ます。

おわりに
まだアウトライン作成は、はじめたばかりで、あんまり活用しきれてないです。
活用どころか、使い方もよく分かってないです。
でも、こなれてきたら、少しは記事作成が早くなるかな~?
なるとイイなあ・・・。
ドンドン使っていこうと思います。
やっぱり、「考えるより、とっとと、使っていけ!」ですよね。










コメント